Image Alt Text Checker
Use our image alt checker to optimize Web Accessibility and SEO.
Getting Started with Our Image Alt Checker Tool
"Image alt text is crucial for SEO and web accessibility, but how do I check if an image has an alt tag?" If you've found yourself asking this question, then our Image Alt Text Checker Tool is just the solution you need. Easy to use, efficient, and reliable, this tool helps identify images lacking alt tags on your website, providing a comprehensive report that aids in enhancing your site's SEO and improving its overall accessibility.
How To Use This Image Alt Viewer
It's easy: simply enter the URL of the page whose image alt tags you want to check in the input field above, and click 'Check.' The tool will then process your request and return a detailed report about the image alt tags on the page within seconds.
What to Expect After Your Alt Tag Scan

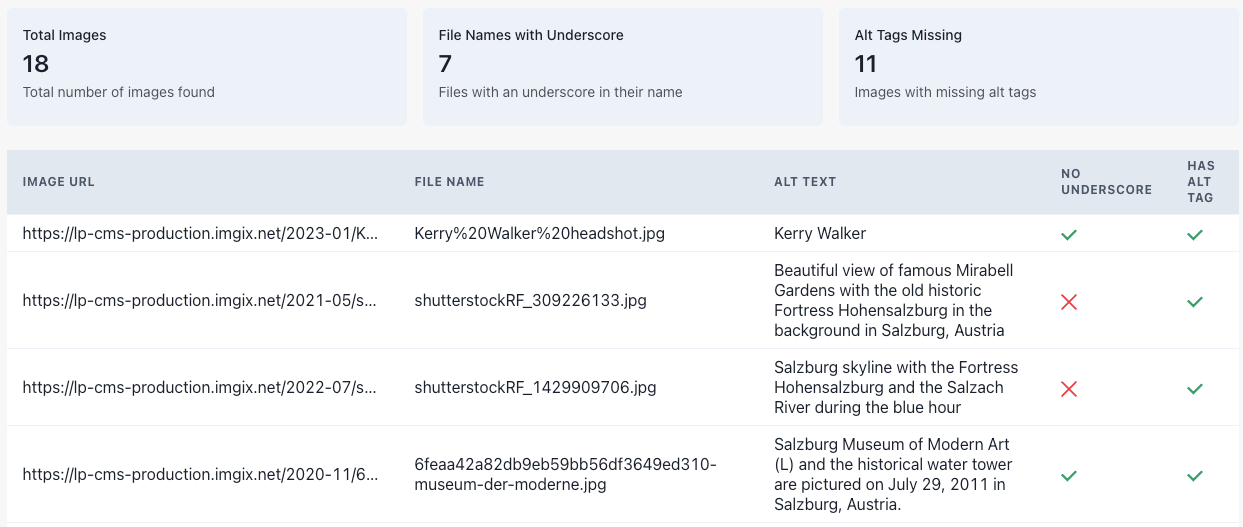
Our Alt Tag Checker Tool provides detailed insights about the images used on your webpage. It gives four macro results:
-
Total Images - The tool counts and discloses the total number of images present on the entered URL.
-
File Names with Underscore - It identifies the images having file names with underscores, which are not generally recommended for SEO purposes.
-
Alt Tags Missing - Crucially, it highlights those images that are missing alt tags. These are opportunities for you to improve accessibility and SEO.
-
Duplicate Alt Tags - It detects images with duplicate alt tags, helping you avoid redundancy and improve the uniqueness of your image alt text.
Beyond these, the tool will also present you with a table viewer giving detailed information like:
- Image URL - The exact web address where your image resides.
- File Name - The name of your image file as it is stored on your server.
- Alt Text - The alt text associated with the image, if present.
- No Underscore - A boolean value indicating whether the filename has no underscore (true) or does (false).
- Has Alt Tag - Another boolean value showing whether the image has an alt tag (true) or not (false).
This extensive information will enable you to analyze and optimize your images for better website performance.
How to Interpret and Act Upon the Results
Now, having this data, what should you do?
-
Correct the underscores: Go through the list and change any file names containing underscores to hyphens. This makes it easier for search engines to read your file names.
-
Add missing alt tags: Images without alt text are a missed opportunity for better SEO. Go through your page and add meaningful alt text descriptions to all images currently lacking them.
Our Image Alt Checker Tool goes beyond just spotting issues; it's a starting point for making informed improvements. Think of it as your SEO assistant, laying the foundation for enhanced search performance. Regular audits with our tool can help keep your website finely tuned and SEO-friendly.
Step-by-Step Manual Guide for Checking Image Alt Tags
If you're a hands-on kind of person who loves getting into the nitty-gritty of things, or perhaps you just want to have an essential skill in your arsenal, learning how to check image alt tags manually can be quite beneficial. Let's dive straight into it:
-
Right-click on an image: Navigate to the website page you wish to inspect. Once there, find the image whose alt tag you want to check. Right-click on it and select "Inspect" from the drop-down menu. This will open up the browser's Developer Tools.
-
Find the img tag: In the Elements tab of the Developer Tools, your cursor should automatically be highlighting the HTML code for the image you've selected. If not, you'll need to look for the
<img>tag associated with the image manually. -
Look for the alt attribute: Inside the
<img>tag, look for thealtattribute. It should look something like this:<img src="your-image.jpg" alt="Your Alt Text">. The content within the quotes right afteralt=is the alt text attached to that image.
Good alt text is concise yet descriptive and provides meaningful information about the image. If the image is purely decorative and doesn't convey any essential information, the alt attribute may be left empty but should still be included: <img src="decorative-image.jpg" alt="">.
Here's a quick example to illustrate the steps:
<!-- Here's a sample image tag --> <img src="sunflower-field.jpg" alt="Field of bright yellow sunflowers under a blue sky"> <!-- If the image were decorative, it would look like this --> <img src="decorative-border.jpg" alt="">
As we can see in the first example, the alt text describes the image of a sunflower field, and this description assists search engines in understanding the image content. The second example illustrates a decorative image scenario where the alt text is intentionally left blank.
Remember to apply these insights when you're creating or updating your website content, as optimizing your images with appropriate alt tags will significantly improve your site's SEO.
Image Alt Text - Frequently Asked Questions
- How can one get the alt value of an image using jQuery?
- Can the Image Title and Alt Text Be the Same?
- How can I add image alt text in WordPress?
- What is the difference between image description and alt text?
- What is image alt keyword stuffing in SEO and how can it be avoided?
- What is image alt text and why is it important for accessibility?
- How can one add alt tags to images in Squarespace?
- How can I get an image alt attribute from its ID in WordPress?
- What is the importance of image alt text for SEO?
- What is the purpose of the alt attribute in HTML images and how is it used?
- How Long Should Image Alt Text Be?
- What is the difference between image caption and alt text in SEO?